转自:http://legend2011.blog.51cto.com/3018495/1171733
- var tree = new Ext.tree.TreePanel({
- title : '主菜单',
- width : 200,
- autoScroll : true,
- singleExpand : true,
- rootVisible : true,
- animate : true,
- //树加载器
- loader : new Ext.tree.TreeLoader({
- dataUrl : 'tree/treeNodeAction_listTree.action'
- })
- });
(代码1)
注意这里使用了一个loader属性,其值为一个Ext.tree.TreeLoader对象。根据它的名字,我们就能推测出这个对象是用来加载树的,而其dataUrl属性则指定应从何处加载树的结点信息。
- var root = new Ext.tree.AsyncTreeNode({
- id : 'root',
- text : '根',
- expanded : true
- });
- //将此根结点设置为树的根
- tree.setRootNode(root);
2、AsyncTreeNode也有loader属性,它的值继承自TreePanel中的loader属性(见代码1)。根结点使用此loader来加载它的子结点信息并创建子结点,而子节点也是AsyncTreeNode对象,它们的loader属性值也来自TreePanel的loader属性,它们也将使用此loader来加载自己的子结点信息,以此类推;
加载效果如下图所示:
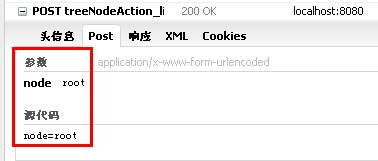
4、当加载结点的子结点时,会向后台传送一个node参数,值为当前结点的id。如加载根节点的子节点时,会把根节点的id值“root”(见代码2的根节点的id属性)传到后台,FireBug的截图如下:
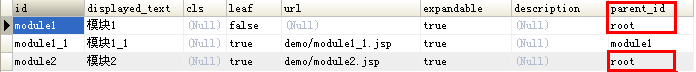
(图3:表中的结点信息)
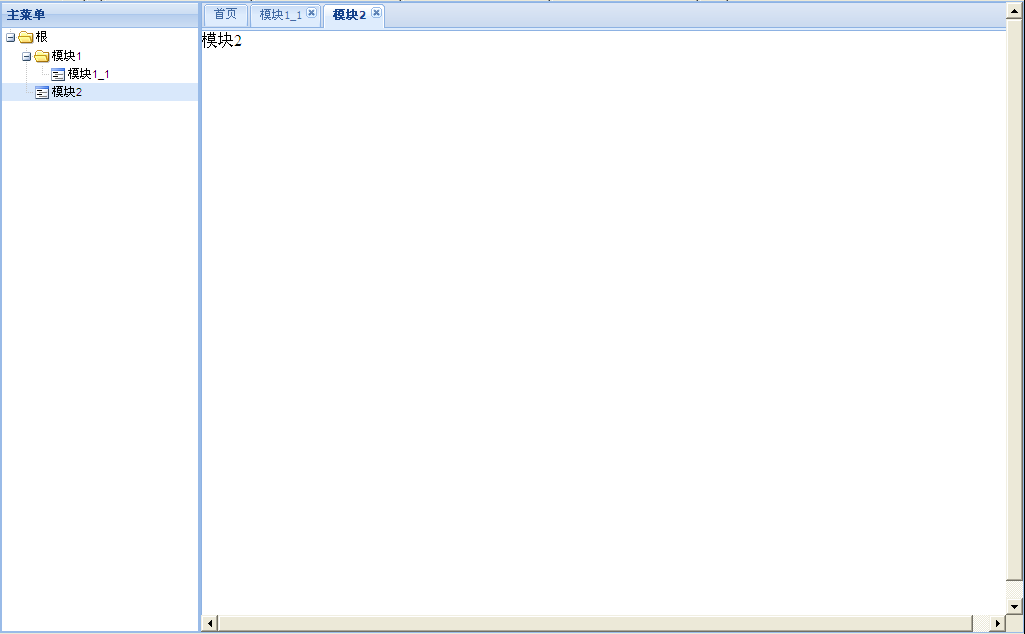
- listeners : {
- click : function(node) {
- // node代表被点击的结点,通过其attributes属性读取
- // 后台传来的url等属性,url指该结点指向的页面
- var url = node.attributes.url;
- var id = node.attributes.id;
- // 从center中获取相关的Panel
- var tab = center.getItem('tab_' + id);
- // 只有当url存在,才进行后续处理
- if (url) {
- // 如果相关的Panel已存在,直接将其设置为活动的即可
- if (tab) {
- center.setActiveTab(tab);
- } else {
- // 否则创建一个Panel,用于加载url指向的页面,然后
- // 将此Panel添加到center中,并设置其为活动的
- tab = new Ext.Panel({
- title : node.attributes.text,
- html : "<iframe src=\'#\'" /span>
- + url
- + "'"
- + " width='100%' height='100%' frameborder='0' scrolling='auto'>"
- + "</ifame>",
- closable : true,
- layout : 'fit',
- frame : false,
- id : 'tab_' + id
- });
- center.add(tab);
- center.setActiveTab(tab);
- }
- }
- }
- }











相关推荐
本文为大家介绍下extjs4 treepanel如何动态改变行高度,下面有个不错的示例,感兴趣的朋友可以参考下
主要介绍了如何通过CSS样式来修改ExtJS:TreePanel的小图标,下面有个不错的示例,大家可以参考下
panel的accordion布局以及treepanel动态导航示例
7. ExtJs2.0学习系列(7)--Ext.FormPanel之第四式(其他组件示例篇) 8. ExtJs2.0学习系列(8)--Ext.FormPanel之第五式(综合篇) 9. ExtJs2.0学习系列(9)--Ext.TabPanel之第一式 10. ExtJs2.0学习系列(10)--Ext.TabPanel...
extjs tree + json+struts2示例源代码extjs tree + json+struts2示例源代码
一个Coolite TreePanel TabPanel的网站后台框架示例 Coolite 是一个用C#封装了ExtJS的Ajax控件,后台效果的用户体验还是很不错的! 项部是一个图片,左边一棵树形,树形可以从后台配置,点击叶子结点时从Tabs页内依次打开...
10.1 TreePanel的基本使用 10.1.1 创建一棵树 10.1.2 为树生枝展叶 10.1.3 树形的配置 10.1.4 使用TreeLoader获得数据 10.1.5 读取本地JSON数据 10.2 树的事件 10.3 右键菜单 10.4 修改节点的默认图标 10.5...
实现了从后台读取数据,并进行分页显示,从后台读取treepanel数据,显示,并实现了点击节点复选框的时候,出现父节点和子节点的联动,运行环境是vs2008
10.1 TreePanel的基本使用 10.1.1 创建一棵树 10.1.2 为树生枝展叶 10.1.3 树形的配置 10.1.4 使用TreeLoader获得数据 10.1.5 读取本地JSON数据 10.2 树的事件 10.3 右键菜单 10.4 修改节点的默认图标 10.5...
带有 PHP 的 ExtJS 动态菜单这是使用 PHP 的 ExtJS 动态菜单示例,我的意思是使用 PHP,但它可以用任何后端语言完成。 此存储库包含 Ext 项目 5.1 版的“app”文件夹。 菜单由“menu.php”文件定制。 如下: <?...